上一篇利用了範本驅動表單 (Template-Driven Form) 實作待辦事項的查詢功能,接下來就針對此查詢表單進行驗證,以了解表單指令所提供的屬性。
在 Angular 應用程式開發上,表單指令提供了表單操作的狀態屬性,並有所對應的樣式類別;因此,可以透過這些狀態屬性來監控使用者操作狀態,進一步變更頁面的顯示。
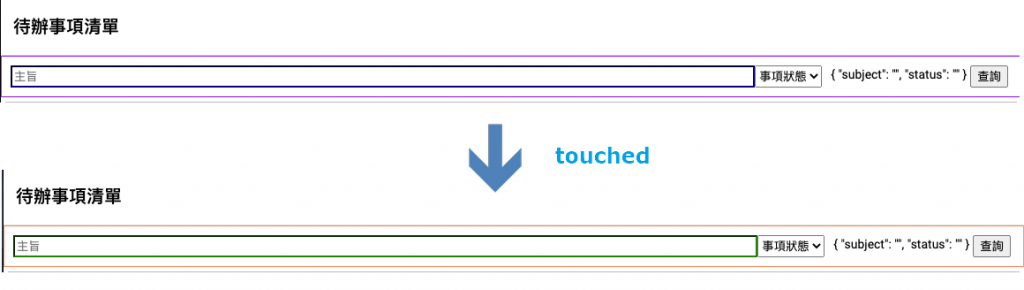
在表單驗證設計上,常會設計成在使用者 focus 表單控制項後,才顯示相關的錯誤訊息。而此種需求,可以使用表單指令的 untouched 與 touched 屬性,前者表示使用者從未 focus 過表單控制項,所對應的樣式類別會是 ng-untouched;後者則為曾經 focus 過,對應的樣式則為 ng-touched。
因此,可以在 task-list.component.css 中,加入 ng-untouched 與 ng-touched 樣式類別,來觀察兩者的變化。
.search.ng-untouched {
border: solid 1px blueviolet;
}
.search.ng-touched {
border: solid 1px coral;
}
.search div.input input.ng-untouched {
border-color: navy;
}
.search div.input input.ng-touched {
border-color: green;
}

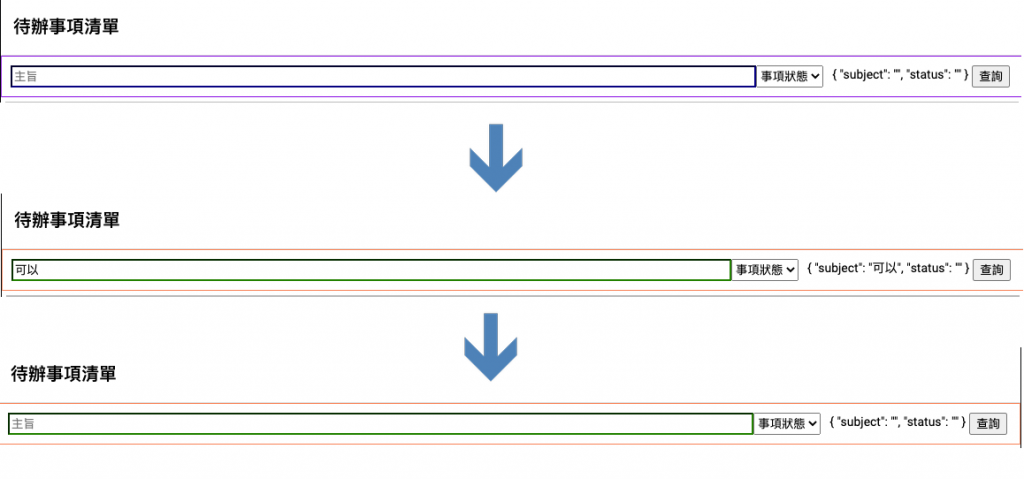
透過表單指令的 pristine 與 dirty 屬性,可以知道使用者是否曾經更新過,前者表示表單控制項從未修改過,後者則為曾經修改過。接著在 task-list.component.css 加入 'ng-pristine' 與 'ng-dirty' 樣式,來觀察兩者的變化。
.search.ng-pristine {
border: solid 1px blueviolet;
}
.search.ng-dirty {
border: solid 1px coral;
}
.search div.input input.ng-pristine {
border-color: navy;
}
.search div.input input.ng-dirty {
border-color: green;
}

從結果可以知道,只要表單資料已經被更改,即使將其值修改回原值,表單指令的 dirty 屬性還是會為 true。
如特定欄位必填、email 格式等表單驗證,在開發表單中是很常見的需求。在 Angular 應用程式中,可以利用表單指令的 valid 與 invalid 屬性知道是否通過驗證,其對應的樣式類別為 ng-valid 與 ng-invalid。
表單指令中的 enabled 與 disabled 屬性,則代表此表單控制項是否為可輸入狀態。在 ngForm 指令中,當表單內只要有一個表單控制項為可輸入時,此 ngForm 指令的 'enabled' 屬性就會為 true。
在 ngForm 指令中,可以透過 submitted 屬性來判斷該表單是否觸發 ngSubmit 事件。
開發表單時,可以利用 Angular 內建的表單驗證器來檢查使用者輸入的資料是否合格,當驗證不通過時,會將錯誤狀態記錄到 'errors' 屬性內,且可以利用 hasError() 方法來判斷特定驗證是否通過。
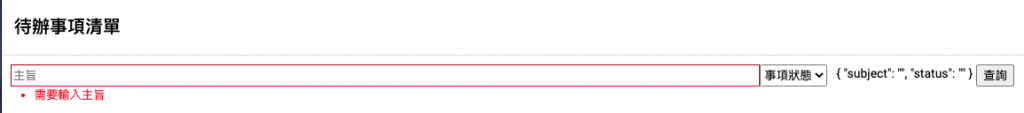
required 驗證屬性實作主旨為必填欄位在 task-list.component.html 的主旨加入 require 驗證,並當驗證未通過時顯示訊息。另外,也在 task-list.component.css 加入相關的驗證樣式。
<form class="search" #form="ngForm" (submit)="onSearch(form)">
<div>
<div class="input">
<input type="text" name="subject" #subject="ngModel" ngModel placeholder="主旨" required />
<select name="status" #status="ngModel" ngModel>
<option value="">事項狀態</option>
<option value="0">未完成</option>
<option value="1">進行中</option>
<option value="2">已完成</option>
</select>
</div>
<div class="button">
<span>{{ form.value | json }}</span>
<button type="submit">查詢</button>
</div>
</div>
<ul *ngIf="form.touched && form.invalid">
<li *ngIf="subject.hasError('required')">需要輸入主旨</li>
</ul>
</form>
.search div.input input.ng-touched.ng-invalid {
border-color: red;
border-width: 1px;
}
ul {
margin: 0;
padding-left: 2em;
font-size: 10pt;
color: red;
}

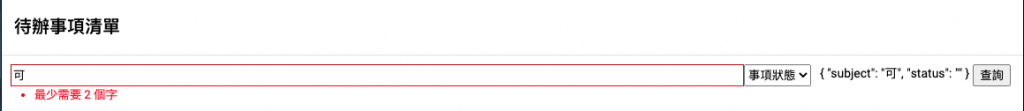
minlength 與 maxlength 驗證屬性限制主旨最小與最大的字數將 minlength 與 maxlength 驗證屬性加入到 task-list.component.html 的主旨輸入框中。
<input
type="text"
name="subject"
#subject="ngModel"
ngModel
placeholder="主旨"
required
minlength="2"
maxlength="10"
/>
當 minlength 與 maxlength 驗證未通過時,在 errors 屬性會記錄合格長度與目前長度,因此可以透過此提供使用者更明確輸入訊息。
<ul *ngIf="form.touched && form.invalid">
<li *ngIf="subject.hasError('required')">需要輸入主旨</li>
<li *ngIf="subject.hasError('minlength')">
最少需要 {{ subject.errors.minlength.requiredLength }} 個字
</li>
</ul>

除此之外,Angular 也提供了 email 與 pattern 兩個驗證器來驗證輸入的資料格式,前者可以驗證是否符合 Email 格式,而後者則是可以利用 Regex 正規表示式來自訂所需的格式。
在範本驅動表單 (Template-Driven Form) 中,除了 NgForm 與 NgModel 指令之外,還有 NgModelGroup 指令可以用來將表單控制項整合成一個群組。
<div ngModelGroup="user" #user="ngModelGroup">
<input type="text" name="name" #name="ngModel" ngModel />
<input type="text" name="sex" #sex="ngModel" ngModel />
</div>
透過範本驅動表單 (Template-Driven Form) 可以利用頁面範本的定義開發使用者表單,能快速開發較為簡易的表單,實作程式碼放在 GitHub 中。然而 Angular 提供響應式表單 (Reactive Form) 的開發方式,能對表單的程式操作更加彈性。
